Hexo图片管理 | 图床使用教程
条评论图片引用
可以使用Github仓库存放图片,通过PicGo图床工具快捷上传到Github和获取图片在Github的链接。
这里抛弃本地引用,因为有的主题插件可能有冲突,导致引用图片失败。
在博客本地存放图片并引用,缺点:
- 可能出现图片引用错误。
- 博客文章一多,图片也多占用空间太大,重新生成和部署的时候耗时太久。
- Github仓库有容量限制,博客仓库同时存放图片不利于后期使用。
1 | <img src="https://www.xuarh.com/2020/06/16/Hexo/Hexo%E5%8D%9A%E5%AE%A2%E9%83%A8%E7%BD%B2%E5%88%B0VPS/principle.png" style="zoom:50%;" /> |
图片压缩
图片太大会影响网站加载速度,文章太长图片也多,会消耗读者大量流量。
所以需要对图片进行压缩处理。压缩完再存入,然后文章再引用链接。
- docsmall - 在线图片压缩:压缩程度分为5档
- TinyPNG - 智能压缩:一般压缩60%~70%的大小
Github + Picgo + jsDelivr CDN
设置了图床,就不用在博客项目仓库里存图片,而是存在其他仓库,节省博客仓库空间。也不用处理图片,挣扎图片路径的错误,十分方便!
当博客文章变多时,占用的空间非常大,生成速度也慢。所以我们可以新建个仓库专门用来存图片,以此减少博客占用空间。
可以使用图片压缩网站对图片先进行压缩再存入,以减少浏览文章的流量消耗。
概念补充:
- GitHub 上,每个文件都有一个对应的 raw 链接,通过它就可以访问文件的原始内容。
- PicGo,一个用于快速上传图片并获取图片 URL 链接的工具。
- jsDelivr 是一个免费、开源的加速CDN公共服务,可加速访问托管的项目目录或图片资源。
当然也可以通过jsDelivr来加速访问github中某个仓库中的某张图片。
执行流程:
- 使用 PicGo 选择要上传的图片,并配置好上传目标,这里是 GitHub。
- PicGo 将图片上传到你指定的 GitHub 仓库,并通过 GitHub API 完成上传过程。
- 上传成功后,PicGo 会返回一个链接,该链接是指向上传后的图片在 GitHub 仓库中的 raw 链接。
- 通过jsDelivr CDN加速图片访问的使用非常简单,直接修改链接就可以:
https://cdn.jsdelivr.net/gh/用户名称/仓库名称@版本号或分支/[目录/]图片名。
参考教程:
使用教程
1.Github新建仓库
在Github头像左侧,点击+->New Repository,可为仓库取名:cdn_img,权限为Public,可勾选add a README file。
2.生成token
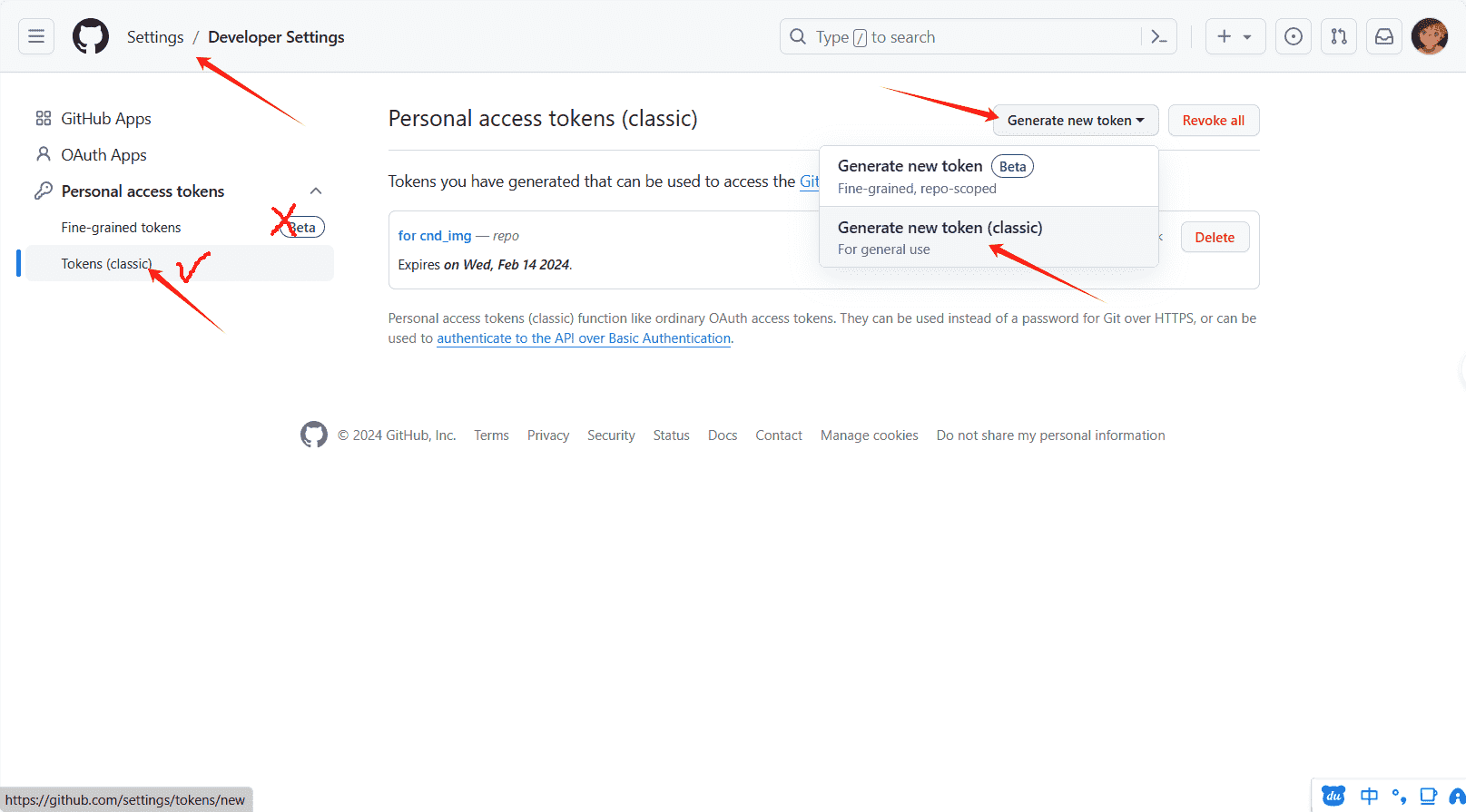
点击Github头像->Settings->Developer Settings->Personal access tokens->Tokens(classic)->Generate new access Token(classic),别选(Beta),后面会报错的。

Note: for saving cdn_img(写啥都行);Select scopes:把repo全勾上。
点击Generate token,注意这里的token只会出现一次,最好复制后在微信发给自己并右键->收藏。
3.下载PicGo并配置
在【Github-PicGo-releases】里下载PicGo-Setup-版本.exe.
这里我们下载【2.3.1长期稳定版本】,点此直接下载:PicGo-v2.3.1
【来自知乎-程序猿手记】如果安装成功,PicGo不能正常使用,则可以右键exe文件->属性->勾选兼容模式和管理员权限。(有的电脑会出现这个问题)
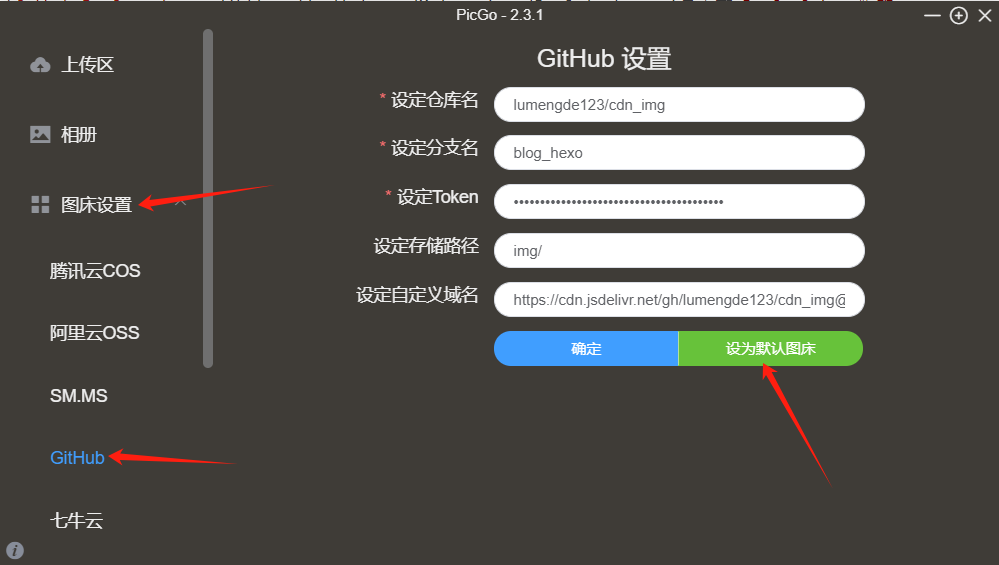
打开软件,图床设置->Github,填写配置信息,点击确定并设为默认图床。

仓库名:github用户名/cdn_img
分支名:main;或者自己在Github新建个分支,我这里新建了blog_hexo分支
Token:刚才获取的Token
存储路径:不设置图片就默认存于该分支的根目录,也可以设个路径(自动生成文件夹)存放图片
自定义域名:
- 默认github的raw链接是:
https://raw.githubusercontent.com/用户名/仓库名@分支名(比较慢) - 通过jsDelivr CDN加速:
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名(偶尔失效,可先换回raw的链接)
打开PicGo设置,开启上传前重命名,时间戳重命名,开启上传提示。
此时我们上传图片,可以获得图片的链接地址,在浏览器中打开可以看见图片就行了。
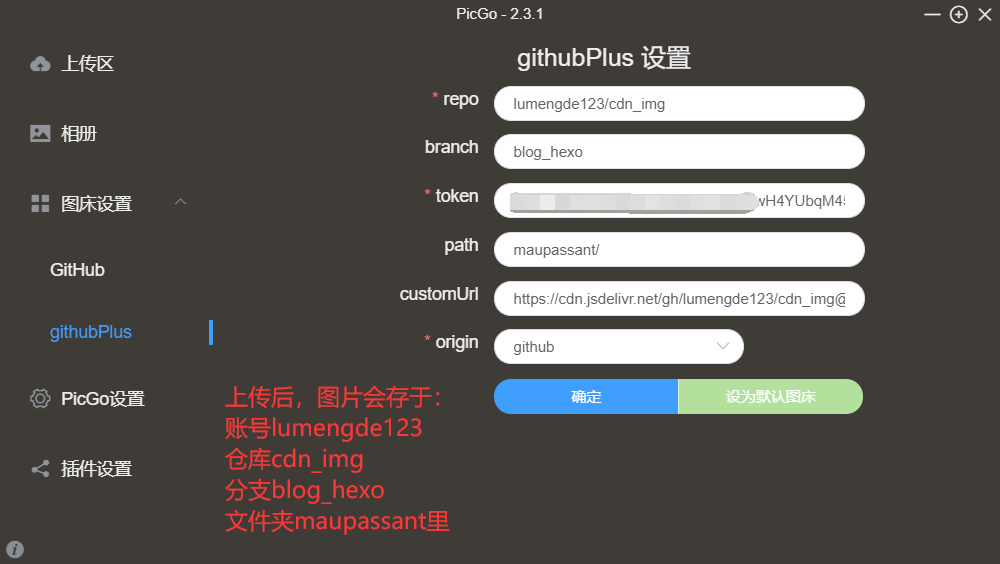
4.安装picgo-plugin-github-plus插件
PicGo使用时,只能上传,删除图片时Github仓库无法同步删除,所以要在PicGo->插件设置安装这个插件。
然后在图床设置->githubPlus里填配置信息,跟刚才的一样就行,然后确定,设为默认图床。

测试:现在可以上传图片,在Github仓库中查看,然后在PicGo中删除,刷新Github页面查看图片是否也自动删除。
以后文章要插入图片,先放到图片压缩网站里压缩一下大小,然后上传到PicGo,PicGo会自动返回链接到剪贴板,只需要在相应编辑器里粘贴即可。
建议只从PicGo操作Github里的图片。
本文标题:Hexo图片管理 | 图床使用教程
文章作者:德德
发布时间:2024-06-14
最后更新:2024-06-14
原始链接:https://lumengde123.github.io/posts/d95.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!