搭建Hexo-Webstack个人导航并部署到Github和VPS
条评论前言
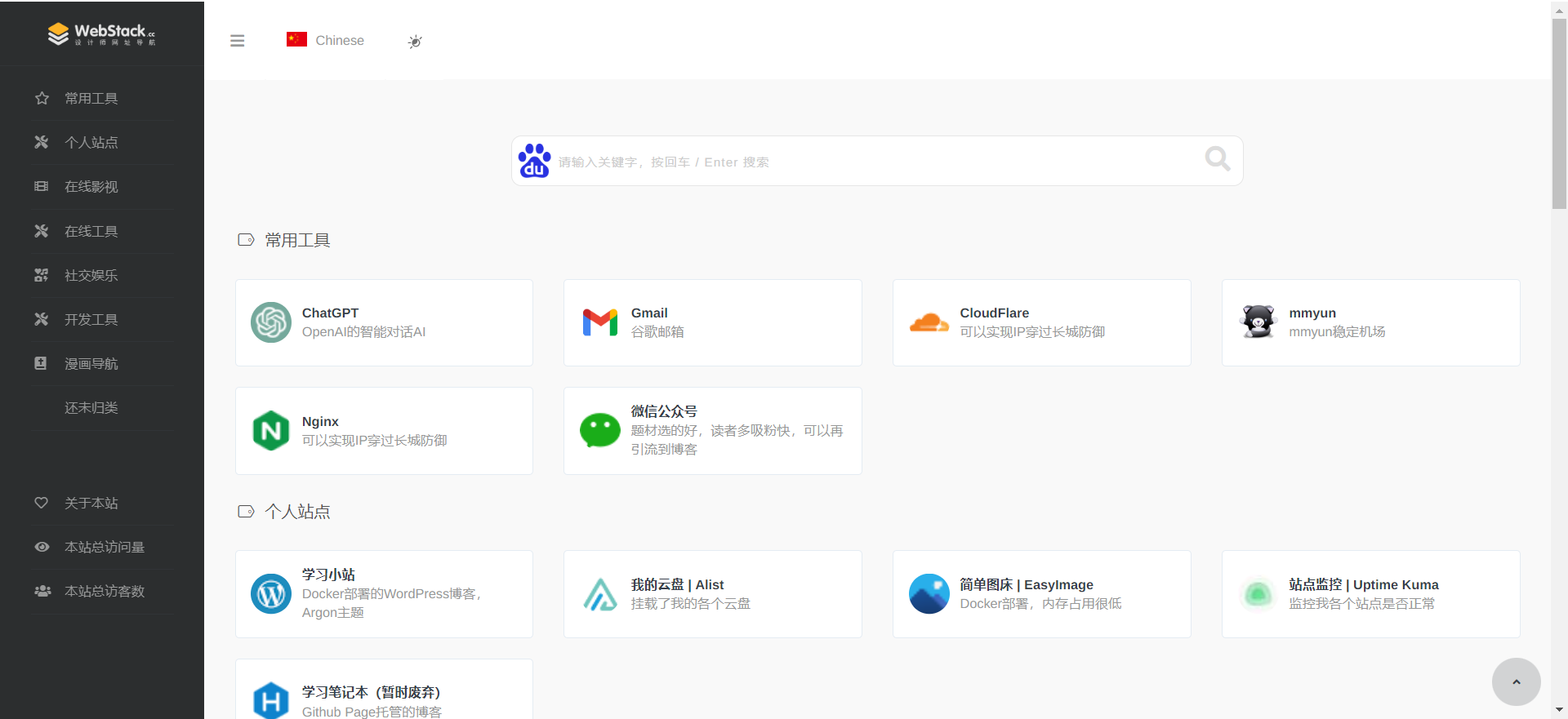
WebStackPage网址导航有多种搭建方式,例如WordPress、Hugo等。本文用Hexo来搭建。

项目链接:hexo-theme-webstack | 一个基于webstack的hexo主题 (github.com)
好处:静态网站不用数据库,占用内存低,好配置。
缺点:没有后台管理系统,纯靠编写配置文件不方便,而且只能本地推送更新站点。
本文流程:先在本地搭建,接着美化,部署到Github。附加:配置VPS环境,部署到VPS上。
本地搭建参考教程:优雅的使用Webstack打造个人网址导航-腾讯云开发者社区-腾讯云 (tencent.com)
搭建本地环境
如果之前已经搭建过Hexo博客,本地已经安装好了环境,本小节可跳过。
安装Git
Git 简单来说就是能让你提交本地代码到远程仓库,还能追踪历史提交记录。
打开Git - Downloading Package (git-scm.com),选择64-bit Git for Windows Setup。
基本无脑下一步就行。在Choosing the default editor used by Git这一步选择Use Visual Studio Code as Git's default editor。
安装完可以在cmd中输入git --version指令检查是否安装成功
配置 Git 全局用户信息
当你提交代码时,Git会使用这个用户名作为代码提交的作者名称。这个邮箱地址将用于关联你的提交记录。
1 | git config --global user.name "你的GitHub用户名" |
安装Node.js
Node.js 是 Hexo 的运行环境,安装 Node.js 后可以在你的计算机上运行 Hexo。
打开Node.js (nodejs.org),下载左边那个LTS版本。
一样无脑安装。在cmd中输入检查是否安装成功,返回版本信息。
1 | node -v |
安装Hexo
Hexo 是一个静态网站生成器,当你用 Markdown 编写完博客内容后,可以将.md文件生成静态网页。
将npm镜像源改为淘宝,减少访问外网的网速影响(有魔法可跳过)
1 | npm config set registry "https://registry.npm.taobao.org" |
安装hexo命令行工具(-g 表示全局安装,意味着安装的包将在系统的整个环境中都可用,可以在cmd中直接调用相关的命令。)
1 | npm install hexo-cli -g |
搭建WebStack本地站点
初始化Hexo仓库
1 | cd D: |
这里在D:/mySite/blog初始化了一个Hexo仓库,路径可自定义。
安装项目所需依赖:npm 会读取项目中的 package.json 文件,并安装该项目所依赖的所有包。
1 | npm install |
此时就搭建好了一个本地Hexo博客网站。
启动网站
1 | hexo g |
在浏览器打开 http://localhost:4000/,即可看到Hexo网站首页,默认主题。
安装WebStack主题
在cmd中按ctrl+c先关闭本地服务器,输入命令安装WebStack主题:
1 | npm install hexo-theme-webstack -S |
打开根目录的配置文件_config.yml,将theme:参数由默认主题landscape改为webstack。
将根目录下主题配置文件_config.landscape.yml改名为_config.webstack.yml。
将路径D:/mySite/blog/node_modules/hexo-theme-webstack里的_config.example.yml中的内容复制到根目录下的_config.webstack.yml。
再次运行并打开http://localhost:4000/ 可以看到导航站了。
1 | hexo g && hexo s |
修改导航站内容
打开根目录的配置文件_config.yml,修改以下参数可更改网站基本信息。
1 | Site |
打开根目录的主题配置文件_config.webstack.yml,根据参数修改内容,保存文件后重启Hexo服务,即可看到更改。
具体可参考:优雅的使用Webstack打造个人网址导航-腾讯云开发者社区-腾讯云 (tencent.com)
图标
获取别人网站图标的方法:
- 百度/谷歌搜索这个网站,在结果页直接右击图标另存为本地。
- 按F12,ctrl+F输入favicon一般能有图标链接,拼接到域名后面,例如:
https://blog.lumengde.com/img/favicon.png。 http://www.google.com/s2/favicons?domain=,等号后面拼接指定网站的域名,可搜出图标,右键->另存图像到本地。
图标本地存放路径为:D:\Coding\webstack\node_modules\hexo-theme-webstack\source\images\logos
可以将图标粘贴进logos文件夹,在主题配置文件中引用。也可以直接引用图标网址(但可能链接失效)。
侧边栏菜单 & 对应导航链接
1 | menu: |
分组里的网站有以下两种添加方式:
- 在主题的_config.yml里添加
hotTools配置代码 - 在站点根目录/source/_data/(没有自行创建)内新建hotTools.yml文件
将主题配置文件hotTools: -xxx xxx...删除,并将hotTools:后面的内容搬到hotTools.yml内即可
自定义代码
1 | custom: |
对应的,需要在D:\Coding\webstack\node_modules\hexo-theme-webstack\source\css里创建myself.css文件。
子页面
导航站可以创建多个子页面,默认使用主页面配置,如果自己有不一样的部分则优先采用自己的配置。
首先创建子页面:
1 | hexo new page bilibili |
在页面的Front-matter即---之间编写该页面的配置。
- title值随意,date不管它
- 需要手动加入
type: 'child'这个配置项 - 其余部分就跟编写
_config.webstack.yml一样,如果要修改配置就写出来,没写的就与主页面一致。
1 |
|
然后hexo g && hexo s,访问网址为:http://localhost:4000/bilibili/ 。可以在主页面设置个menu链接到该子页面。
美化魔改网站
对网站默认样式不满意,可以自定义代码并引用。这里提供简单的一些样式修改,写在myself.css里。
修改字体
1 | /* 修改全站字体大小 */ |
修改侧边栏
1 | /* 整个侧边栏设置 */ |
修改导航内容
1 | /* 导航内容box设置 */ |
修改搜索框
不会…待更新
更多内容,可按F12寻找对应代码并修改调整。
部署到Github上
如果你希望网站可以被别人访问,甚至用自己的域名,可以参考:本地博客部署到Github上
如果Github Page已经放了博客了,那就只能新建个普通仓库,然后修改_config.yml参数。
1 | deploy: |
执行hexo clean && hexo g && hexo s备份到Github仓库里。
然后把项目托管在Vercel里,解析用Vercel的IP,也可实现建站。(但是Vercel域名被墙了,得用魔法访问或者再套个cloudflare穿过长城网络)
也可以部署在自己的云服务器上,往下看。
配置VPS环境
跟部署Hexo博客一样,通过Git Hooks和Nginx部署网站。
参考:Hexo博客部署到VPS | 张洪Heo (zhheo.com)
只需要把blog相关的都改成webstack就好了。【注意:非常多的blog,仔细改,漏改一个都可能报错】
最后的配置文件_config.yml应该为
1 | url: 你的导航站域名 |
域名解析新添:A,webstack,你的VPS IP。
最后Hexo三连,打开你的域名即可看到导航网站。
如果报错:ERROR Deployer not found: git,只需要安装hexo-deployer-git插件然后再hexo d一下即可。
1 | npm install hexo-deployer-git --save |
补充:也可以把网站部署到
vercel上,类型选择other而不是hexo。然后新添域名,新添域名解析记录即可。
本文标题:搭建Hexo-Webstack个人导航并部署到Github和VPS
文章作者:德德
发布时间:2024-06-14
最后更新:2024-07-05
原始链接:https://lumengde123.github.io/posts/87e0.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!